آموزش المنتور به صورت کاربردی و مرحله به مرحله، که طبق آخرین نسخه المنتور برای شما تهیه و ضبط شده است. افزونه المنتور رابط کاربری راحت و آسانی دارد حتما این افزونه را نصب کنید. و از کار کردن با این ویرایشگر لذت ببرید. اگر دنبال آموزش جامع المنتور هستید حتما با سلام وردپرس همراه باشد.
«آموزش المنتور | آموزش کار با افزونه Elementor + [به صورت ویدئویی و 100% رایگان]»
آموزش المنتور
یکی از پرکاربرد ترین افزونههای وردپرس، المنتور میباشد. المنتور نوعی از افزونههای صفحه ساز است که با استفاده از آن مدیر وبسایت میتواند به راحتی طراحی سایت خود را بدون برنامهنویسی، انجام دهد. با آموزش المنتور و فراگیری کاربرد های عناصر المنتور میتوانید تمام بخشهای وبسایت را بدون هیچ محدودیتی طراحی کنید.
آموزش رایگان المنتور
آموزش جدید افزونه المنتور به صورت رایگان ، طبق آخرین تغییرات افزونه المنتور در سال 2021 می باشد
آموزش کار با المنتور
در آموزش المنتور می آموزید چگونه بهترین نوع طراحی را با افزونه Elementor انجام دهید و از این طریق به موفقیت زیادی در طراحی وب حرفه ای دست پیدا کنید
المنتور چیست؟
ما افزونه های صفحه ساز زیادی داریم مانند: صفحه ساز بی اور بیلدر، صفحه ساز دیوی، صفحه ساز ویژوال کامپوزر و…
اما از بین همه آنها میتونم بهتون بگم در حال حاضر المنتور بهترین صفحه ساز وردپرس جهان هست.
افزونه المنتور به افزونه وردپرسی با قابلیت طراحی زنده معروف است. یعنی اینکه تغییرات هنگام ویرایش با المنتور در لحظه به شما نشان داده میشود که بعد از انتشار کاربرهای سایت هم میتوانید ببینید.
این صفحه ساز با قابلیتهای پیشرفته و رابط کاربری ساده به شما کمک میکند که صفحات بسیار جذاب و گرافیکی تولید کنید و یک UI جذاب برای سایت خود به وجود آورید. این صفحه ساز در دو نسخه رایگان و پرمیوم ارایه شده است، که نسخه رایگان در مخزن وردپرس دارای بیش از 5 میلیون نصب فعال میباشد.
ویژگی های افزونه المنتور Elementor Page Builder
قابلیت طراحی به صورت زنده
بهینه بودن افزونه
دارای سرعت بالا
قابلیت ساخت صفحات “به زودی” ، “در دست ساخت” و “404”
وجود بیش از 100 قالب و الگوی آماده
قابلیت سازگاری با ووکامرس
امروزه بیشتر سایت ها خدمات یا کالایی رو به مخاطب می فروشند. المنتور این امکان رو به طراحان سایت داده تا از ابزار های مفیدش توی طراحی سایت فروشگاهی هم استفاده کنند. صفحه ی سبد خرید ، صفحه ی پرداخت و تشکر و پیگیری خرید هم به با افزونه ی عالی المنتور طراحی می شوند.
امکان تهیه نسخه پشتیبان از ویرایشهای قبلی
(ذخیره یک صفحه طراحی شده و خروجی گرفتن از آن، درون ریزی یک صفحه آماده به سایت)
دارای 30 آیتم مختلف برای استفاده در صفحات
قابلیت کدنویسی استاندارد
طراحی سایت بدون کد نویسی
طراحی تمام بخش های سایت بدون زدن حتی یک خط کد، در واقع شما صفحهی مورد نظر رو در وردپرس ایجاد می کنید و فقط روی دکمهی «ویرایش با المنتور» کلیک می کنید، تمام عناصر داخل المنتور با درگ و دراپ اعمال میشن و تنظیمات مربوط به طراحی (رنگ و فونت و سایز و..) از طریق منوی Style (استایل) انجام میشه و اصلا جای نگرانی نیست که المان ها یک شکل منحصر به فرد داشته باشند.
پشتیبانی از زبان فارسی
قابلیت اعمال فونت دلخواه در المنتور
یکی از بهترین امکانات المنتور این هست که شما می توانید بدون کدنویسی و css زدن، فونت مورد نظر خود را با یک بار آپلود کردن توی تنظیمات المنتور روی تمام بخش های سایت اعمال کنید! تنظیمات فونت دلخواه توی المنتور انقدری پیشرفته هست که بتونید فونت با تمام فرمت های موجود رو با وزن های مختلف اضافه کنید، می توانید داخل تنظیمات سایت نیز برای بخش های مختلف فونت با وزن های مختلف رو Set کنید.
راهنمای بصری طراحی سایت (پرمیوم)
طراحی پاپ آپهای حرفهای (پرمیوم)
دارای بیش از 80 ویجت (پرمیوم)
سازگار با هر نوع قالب و افزونه (پرمیوم)
قابلیت طراحی واکنشگرا
مهمترین اصل طراحی وب سایت و طراحی وب سایت فروشگاهی، واکنشگرا (Responsive) بودن اون وب سایت هست.
موبایل فرندلی و واکنشگرا بودن به این دلیل مهمه چون دیگه بالغ بر ۶۰-۷۰ درصد از کاربرا با موبایل خود وارد سایت شما می شوند.
در المنتور زمانی که دارید نمای Desktop رو طراحی می کنید، به شما این امکان داده شده که حالت موبایل و تبلت اون صفحه رو در لحظه ویرایش و تنظیم کنید.
استفاده از آیکن های دلخواه در المنتور
در صفحه ساز المنتور میشه آیکن های دلخواه را همانند فونت ها به راحتی نصب و استفاده کرد.
اقدامات ضروری قبل از نصب المنتور

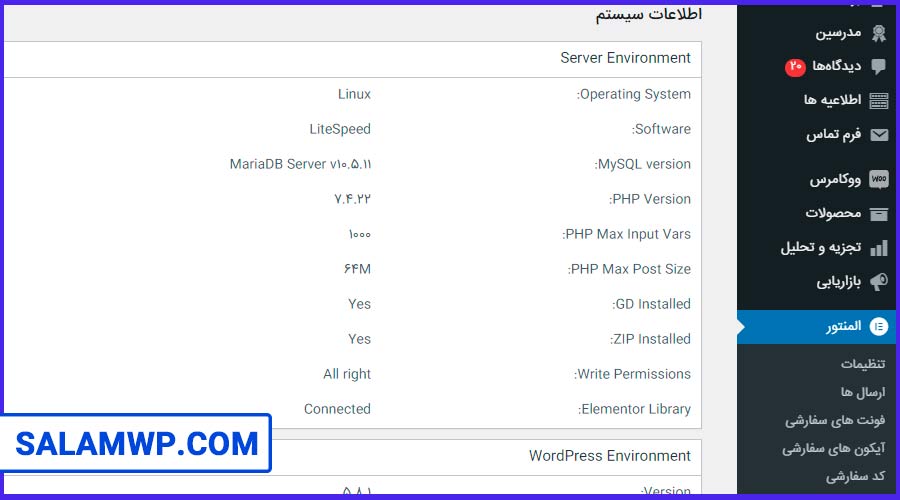
از قسمت پیشخوان وب سایت بخش المنتور- اطلاعات سیستم ابتدا باید نسخه MySQL بررسی شود که باید نسخه 5.6 به بالا باشد اگر کمتر بود به پشتیبانی هاست تیکت دهید و بخواهید که این مقدار را برایتان افزایش دهند.
مورد بعد بررسی نسخه php که حداقل باید 7.2 باشد اما وردپرس پیشنهاد داه که 7.4 باشد پس شما نسخه php را 7.4 قرار دهید.
وردپرس باید به آخرین نسخه بروز شده باشد و اندازه حافظه وردپرس Memory limit هم اگر برای شما 64M هست بهتر هست حداقل روی 512M قرار دهید اما اگر قرار هست بعدا المنتور پرو افزونه های جانبی نصب کنید بهتر هست تا 1024M افزایش دهید.
تغییر اندازه حافظه وردپرس
رفع خطای لودینگ المنتور
- وارد تنظیمات direct admin یا Cpanell شوید.
- از قسمت پوشه وردپرس (public_html)، وارد فایل wp-config.php شده و ویرایش را انتخاب کنید.
- خط زیر را در فایل پیدا کنید.
;define( ‘WP_DEBUG’, false )
و سپس قطعه کد زیر را بعد از این خط، در فایل قرار دهید.
;define(‘wp_MEMORY_LIMIT’,’1024M’)
مشاهده ویدئو المنتور چیست اقدامات قبل از نصب المنتور
آموزش نصب و راهاندازی افزونه المنتور
برای نصب افزونه رایگان المنتور میتوانید از مخزن وردپرس نسبت به نصب افزونه اقدام نمائید.
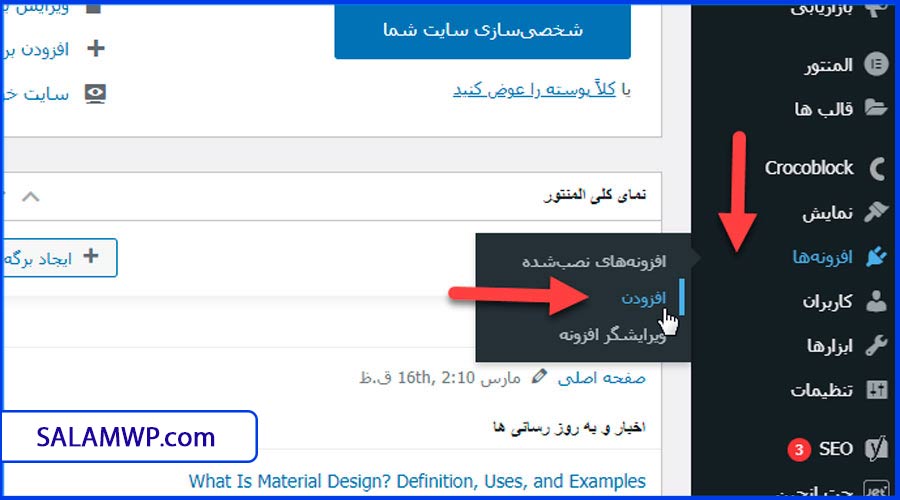
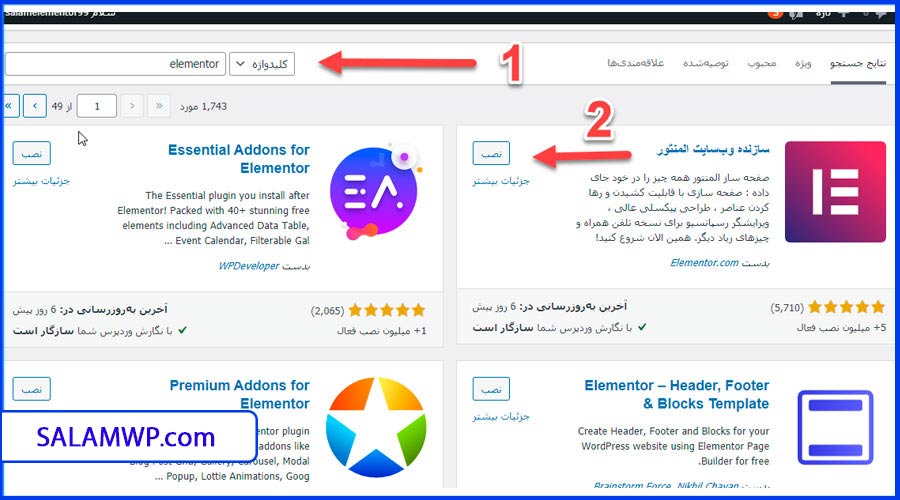
برای این کار باید از پیشخوان سایت، بخش افزونه ها، افزودن را کلیک کنید.

در قسمت جستجوی افزونه عبارت elementor را سرچ کنید، سمت راست افزونه المنتور را برای شما نمایش میدهد روی نصب کلیک کنید بعد از نصب افزونه روی فعال کلیک کنید.

پس از نصب و فعالسازی افزونه گزینهای به نام “المنتور” به پیشخوان وردپرس شما افزوده خواهد شد.
مشاهده ویدئو نصب افزونه المنتور
آموزش نصب و راهاندازی افزونه المنتور پرو elementor pro
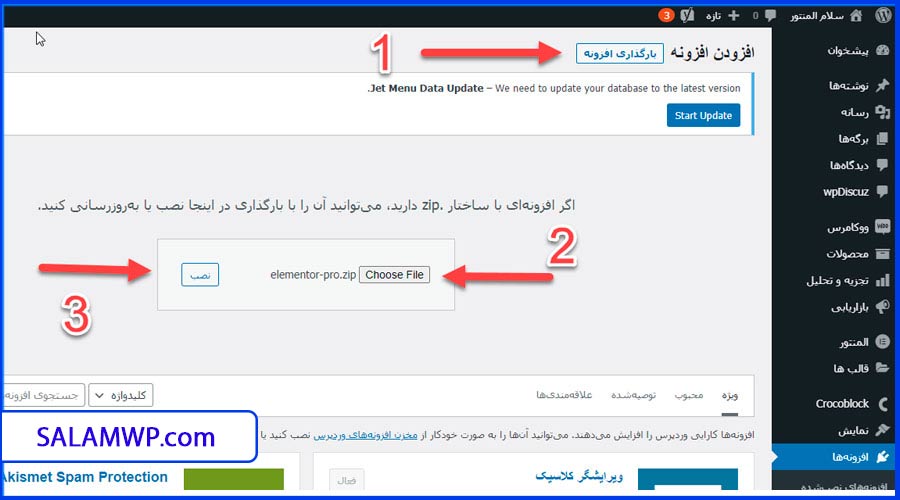
برای نصب افزونه المنتور پرو از پیشخوان سایت، بخش افزونه ها، افزودن را کلیک کنید، از قسمت بارگذاری افزونه فایل zip افزونه المنتور پرو را انتخاب کنید و روی نصب کلیک کنید.
بعد از نصب افزونه از قسمت افزونه ها، افزونه های نصب شده، افزونه المنتور پرو را فعال کنید.
مشاهده ویدئو نصب و راهاندازی افزونه المنتور پرو elementor pro

آموزش افزونه المنتور
تنظیمات المنتور
در قسمت پیشخوان سایت، در بخش المنتور تنظیمات المنتور را میتوانیم انجام دهیم.
بخش تنظیمات
مربوط به تنظیمات افزونه است و دارای 5 سربرگ مجزا میباشد.
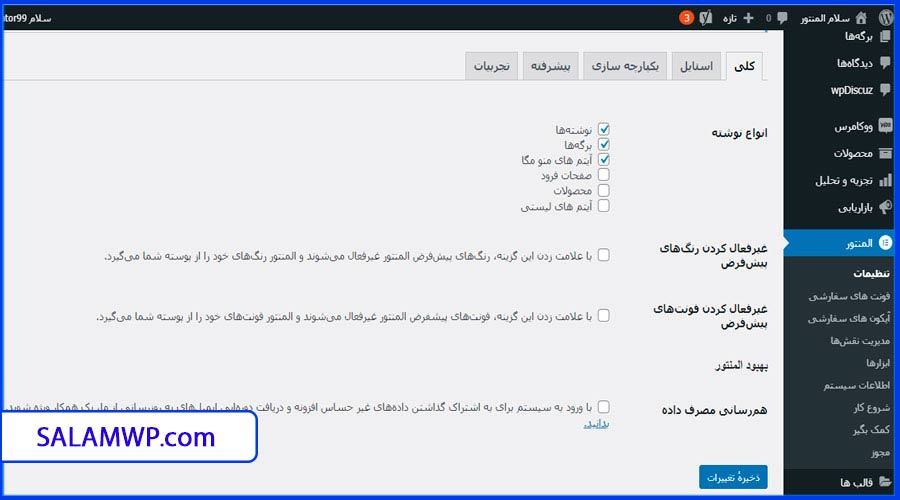
سربرگ کلی
این بخش شامل تنظیمات کلی مربوط به صفحه و نوشتهها میباشد.
انواع نوشته: این بخش امکان انتخاب مکان المنتور در نوشتهها، برگهها یا صفحه محصولات ووکامرس را فراهم میکند.
غیرفعال کردن رنگهای پیشفرض:
با انتخاب این گزینه رنگهای موجود در افزونه غیرفعال خواهند شد و رنگ بندی قالب وردپرس شما مورد استفاده قرار خواهد گرفت.
غیر فعال کردن فونتهای پیشفرض:
با انتخاب این گزینه فونتهای موجود در افزونه غیرفعال خواهند شد و فونتهای موجود در قالب وردپرس شما مورد استفاده قرار خواهد گرفت.
همرسانی مصرف داده:
با فعال کردن این گزینه به المنتور اجازه می دهید، اطلاعات سایت شما را برای بهبود عملکرد المنتور دنبال کند. و المنتور تضمین کرده است که هیچ داده حساسی از سمت شما جمع آوری نشود.

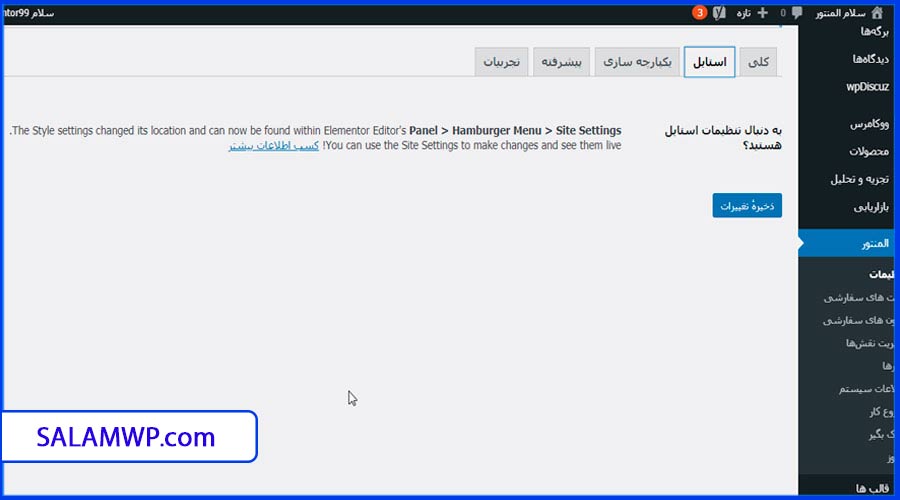
سربرگ استایل
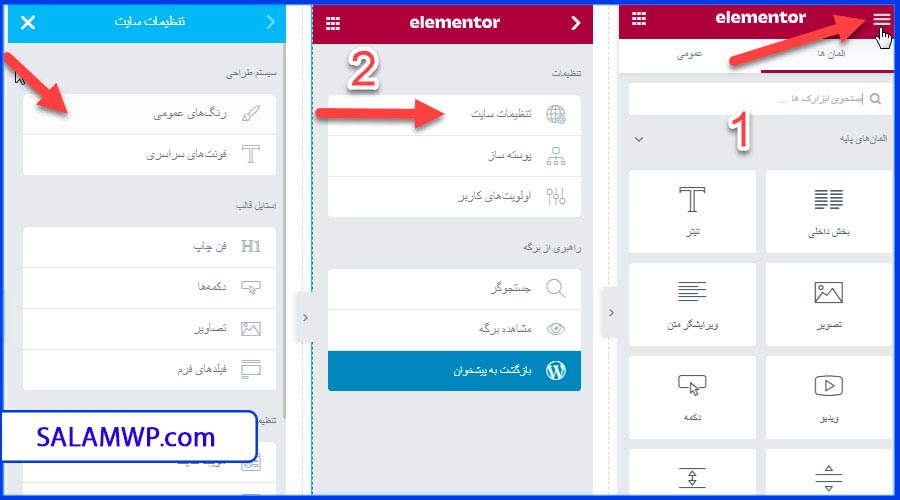
بخش بعدی در آموزش تنظیمات المنتور سربرگ استایل هست این سربرگ شامل تنظیمات مربوط به ظاهر و طراحی صفحات میباشد و لازم است برای ویرایش و اعمال تغییرات تنظیمات استایل آدرسی که در تصویر مشاهده میکنید دنبال کنید.

وارد ویرایشگر المنتور شوید و مطابق تصاویر زیر، گزینه تنظیمات و سپس تنظیمات سایت را انتخاب کنید.

سیستم طراحی
رنگهای عمومی: این گزینه شامل سفارشیسازی رنگ اولیه، رنگ ثانویه، رنگ متن و رنگ برجسته میباشد.
فونتهای سراسری: تغییر و سفارشیسازی فونت عنوان اولیه، ثانویه، متون و متن برجسته از این بخش امکانپذیر میباشد.
استایل قالب
فن چاپ: تنظیماتی از جمله رنگ سربرگ، متن، پیوند، هاور، پیوند و تراز متنها از این قسمت قابل تنظیم میباشد. (نکته: برای اعمال تغییرات فن چاپ لازم است رنگهای پیشفرض قالب را غیرفعال کنید)
دکمهها: تنظیماتی همچون رنگ پس زمینه دکمه، رنگ متن، نوع کادر و ایجاد سایه برای دکمه از گزینههای این بخش هستند.
تصاویر: این بخش شامل تنظیماتی از قبیل نوع کادر دور تصاویر، میزان شفافیت، سایه کادر و فیلترهای CSS میباشد.
فیلدهای فرم: این بخش برای سفارشیسازی رنگ فیلدها و برچسبها، رنگ متن، کادر و سایه کاربرد دارد.
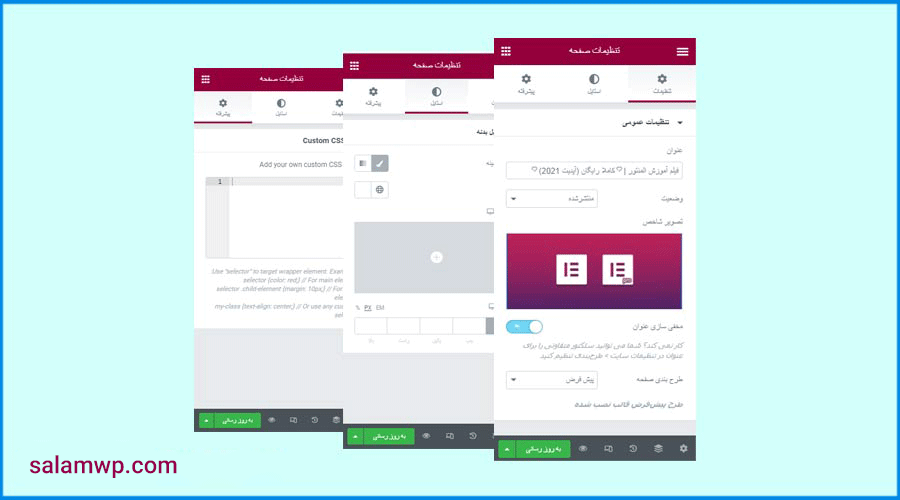
تنظیمات
هویت سایت: از این قسمت میتوانید برای سایت خود نام و توضیحات در نظر بگیرید و لوگو و فاو آیکن انتخاب کنید.
پس زمینه: انتخاب نوع پس زمینه براساس رنگ، پس زمینه کلاسیک و یا گرادیانت میباشد.
طرح بندی: تنظیمات طرحبندی شامل موارد زیر میباشد:
عرض محتوا: در این بخش میتوانید عرض محتوای خود را در صفحات مشخص کنید. مقدار پیشفرض 1140 پیکسل است که در صورت مشکل میتوانید این مقدار را تغییر دهید، در غیر این صورت بهتر است از مقدار پیشفرض استفاده کنید.
فاصله بین ابزارکها: با استفاده از این بخش میتوانید فاصله میان اجزا و ابزارکهای موجود در صفحات خود را تعیین کنید. بطور پیشفرض مقدار 20 پیکسل برای تمامی ابزارکهای صفحه اعمال میشود و قابل تغییر است.
انتخابگر عنوان برگه: با کمک این گزینه میتوانید استایلی را برای عنوان صفحه ایجاد شده خود بنویسید
اندازه شدن بخش کشیده: با این گزینه نیز میتوانید اندازه قسمت موردنظر را بصورت تمام صفحه درآورید.
طرح برگه پیش فرض: باید از بین طرح بندیهای موجود (پوسته، canvas و تمام عرض) یک گزینه را انتخاب کنید.
نقطه نمایش موبایل: این گزینه بیانگر سایز نمایش موبایل است که مقدار استاندارد آن 768 پیکسل میباشد.
نقطه نمایش تبلت: این گزینه بیانگر سایز نمایش موبایل است که مقدار استاندارد آن 1025 پیکسل میباشد.
لایت باکس: با انتخاب این گزینه میتوانید برای تصاویر موجود در سایت وردپرسی خود را در Lightbox نمایش دهید، به این معنی که اگر کاربران بر روی تصویری کلیک کنند، آن تصویر در قالب یک جعبه نمایش داده خواهد شد.
css سفارشی: این قابلیت فقط در نسخه پرمیوم افزونه قابل دسترس است و برای افزودن کدهای CSS سفارشی شما کاربرد دارد.
سربرگ یکپارچه سازی
در این قسمت می توانید جهت هماهنگی و فراخانی ابزار های تحت وب نظیر reCAPTCHA، MailerLite از API کد های آنها استفاده نمایید.
سربرگ پیشرفته
این بخش مربوط به تنظیمات پیشرفته و حرفهای افزونه المنتور است.
روش پرینت Css: از این قسمت قادر خواهید بود نحوه فراخوانی CSS را به دو روش استفاده از فایل خارجی یا فایل قالب انتخاب کنید. برای بهبود عملکرد در هنگام ساخت صفحات گرافیکی با این افزونه در وردپرس، بهتر است این گزینه را روی فایل خارجی تنظیم کنید و صرفا تنها برای عیبیابی از روش جایگذاری درونی استفاده کنید.
تغییر روش بارگذاری ویرایشگر: فعالسازی این گزینه به عیبیابی و برطرف کردن مشکل کمک میکند و حالت لودشونده را برای بخش ویرایش صفحه مورد نظر فعال میکند.
این روش برای حالت عیب یابی می باشد. برای مثال وقتی ویرایشگر باز نمی شود شما می توانید این گزینه را فعال کنید تا مشکل حل شود.
فعالسازی بارگذاری بیپالایه پرونده: با استفاده از این گزینه قادر خواهید بود قابلیت بارگذاری و استفاده از فایلهای با فرمت SVG در وردپرس را فعال و یا غیرفعال کنید. توجه داشته باشید که استفاده از این نوع فایلها احتمال ایجاد خطرهای امنیتی را به دنبال دارد.
نکته: اگر میخواهید از فایل با فرمت SVG استفاده کنید باید این گزینه روی فعال تنظیم شود.
بارگذاری پشتیبانی Font Awesome 4 : این اسکریپت به شما کمک میکند در زمان استفاده از کتابخانه Font Awesome 5 کلیه آیکونهای Font Awesome 4 به درستی نمایش داده شوند.
بخش فونت های سفارشی
این قابلیت تنها در نسخه پرمیوم افزونه قابل استفاده است و به شما اجازه میدهند تا فونتهای دلخواه خود را در المنتور اضافه کنید.

تفاوت نسخه رایگان افزونه المنتور و المنتور پرو
به طور کلی اگر دید شما به المنتور یک ویرایشگر هست تنها میتوانید از نسخه رایگان المنتور استفاده کنید.
اما اگر دید شما به المنتور یک پوسته ساز هست و میخواهید قالب بسازید باید نسخه حرفه ای را نصب کنید تا بتوانید سربرگ ، پاورقی، فروشگاه ، برگه های مقالات و سایر قسمت ها را خودتان طراحی کنید.
مشاهده ویدئو تفاوت نسخه رایگان افزونه المنتور و المنتور پرو

توضیحات کلی کار با المنتور
زمانی که شما المنتور را نصب می کنید وقتی یک برگه ایجاد میکنید یا آن را ویرایش می کنید یک گزینه برای شما اضافه شده به اسم ویرایش با المنتور، شما می توانید با انتخاب دکمه ویرایش با المنتور برگه خود را با المنتور ویرایش کنید.
امکان ویرایش نوشته ها نیز با المنتور وجود دارد کافی هست شما از بخش پیشخوان سایت – المنتور – تنظیمات المنتور را انتخاب کنید و از تب کلی مشخصد کنید که چه مواردی را قصد دارید با المنتور ویرایش کنید.
به طور مثال:
مشاهده ویدئو توضیحات کلی کار با المنتور

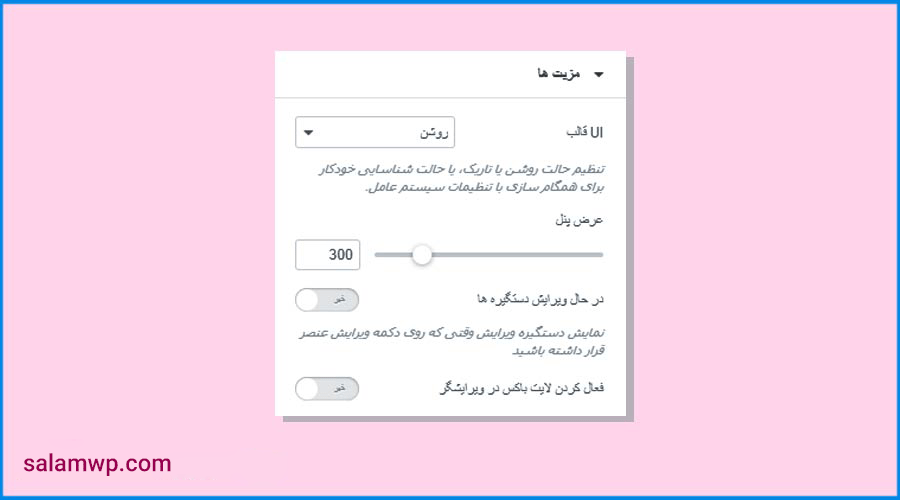
بخش تنظیمات کاربر در المنتور
المنتور دارای یک سری تنظیمات عمومی هست که یکی از این تنظیمات، تنظیمات کاربر هست.
مشاهده ویدئو بخش تنظیمات کاربر در المنتور

تنظیمات و امکانات ویرایشگر المنتور
آموزش تنظیمات المنتور
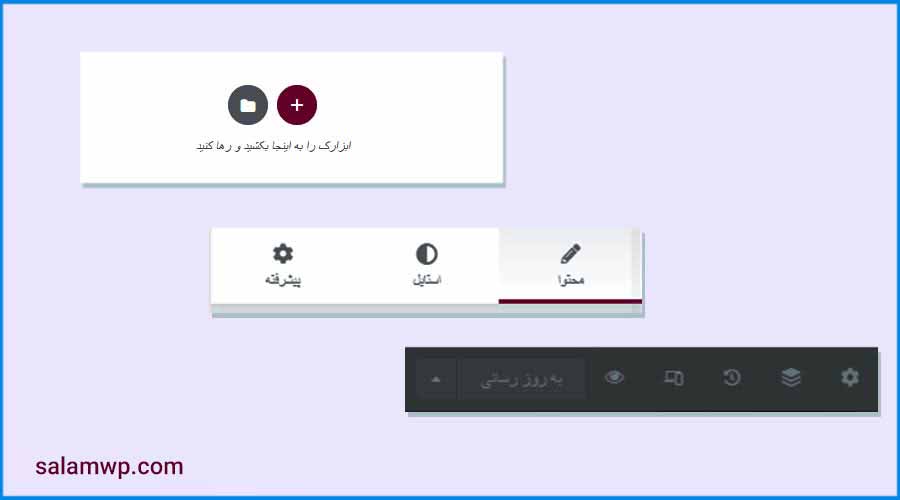
زمانی شما یک صفحه یا نوشته را در وردپرس ویرایش میکنید یک سری تنظیمات را میتوانید در صفحه ویرایش برای برگه یا نوشته انجام دهید، تنظیماتی مانند: عنوان، تصویر شاخص و …
شما این تنظیمات را می توانید در ویرایشگر المنتور هم انجام دهید. حتی می توانید تنظیمات سئو را نیز در ویرایشگر المنتور انجام دهید. از نسخه 15 به بعد افزونه یوست سئو بخش سئو به المنتور اضافه شده که شما می توانید در المنتور صفحه خود را سئو کنید.

معرفی المان های بخش داخلی – سربرگ – ویرایش متن المنتور
معرفی قالب سلام المنتور
قالب هلو المنتور ( hello elementor ) به عنوان يک قالب بسيار سبک و خالی از هر گونه امکانات اضافی بوده زمانی که شما این قالب را نصب می کنید هیچ گونه تنظیماتی به بخش پیشخوان سایت شما اضافه نخواهد شد و سازگاری مناسبی با مرورگرهای مختلف دارد.
قالبهای ساده به دليل سفارشی سازی توليد می شوند. به کمک قالب ساز المنتور کافی است يک قالب خالی برای سفارشی کردن سايت خود داشته باشيد.

معرفی المان های بخش داخلی – سربرگ – ویرایش متن المنتور
معرفی المان های پایه در المنتور
ما در المنتور با استفاده از المان ها یا ویجت ها می توانیم تولید محتوا انجام دهیم.
زمانی شما المنتور را نصب می کنید در قسمت المان ها برای شما دو بخش المان های پایه و المان های کلی اضافه می شود.
در این آموزش قصد داریم به معرفی سه المان سربرگ، ویرایش متن و بخش داخلی که جزو المان های پایه هستند بپردازیم.
مشاهده ویدئو معرفی المان های بخش داخلی – سربرگ – ویرایش متن المنتور

کاربرد المان های پایه المنتور تصویر- دکمه – ویدئو
مشاهده ویدئو کاربرد المان های پایه المنتور تصویر- دکمه – ویدئو

معرفی المان های پایه المنتور – نقشه گوگل – آیکن
مشاهده ویدئو معرفی المان های پایه المنتور – نقشه گوگل – آیکن

معرفی المان های کلی المنتور – آیکن جعبه و کادر تصویر
مشاهده ویدئو معرفی المان های کلی المنتور – آیکن جعبه و کادر تصویر

معرفی المان های کلی کاروسل تصاویر و ستاره امتیاز دهی
مشاهده ویدئو معرفی المان های کلی کاروسل تصاویر و ستاره امتیاز دهی

معرفی المان لیست آیکن و گالری پایه


معرفی و کاربرد المان های کلی المنتور

معرفی المان های پایه المنتور – نقشه گوگل – آیکن
مشاهده ویدئو معرفی المان های پایه المنتور – نقشه گوگل – آیکن

ذخیره سازی و درون ریزی المان و قالب در المنتور
مشاهده ویدئو ذخیره سازی و درون ریزی المان و قالب در المنتور